Chrome Extension Add Event Listener . This event will be fired. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. learn how to use the addeventlistener() method to set up a function that will be called when an event. Understand the concepts of listener. I want to add it to. an object which allows the addition and removal of listeners for a chrome event. learn how to use chrome.events namespace to handle events in chrome extensions. use the chrome.runtime api to retrieve the service worker, return details about the manifest, and listen for and. See how to use chrome.omnibox,. we are using chrome.runtime.oninstalled api to add an event listener. i'm building a chrome extension, and i'm having some trouble adding an event listener. learn how to register and dispatch events in chrome extensions using javascript and ipc.
from gomakethings.com
i'm building a chrome extension, and i'm having some trouble adding an event listener. Understand the concepts of listener. an object which allows the addition and removal of listeners for a chrome event. we are using chrome.runtime.oninstalled api to add an event listener. learn how to register and dispatch events in chrome extensions using javascript and ipc. learn how to use chrome.events namespace to handle events in chrome extensions. This event will be fired. I want to add it to. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. use the chrome.runtime api to retrieve the service worker, return details about the manifest, and listen for and.
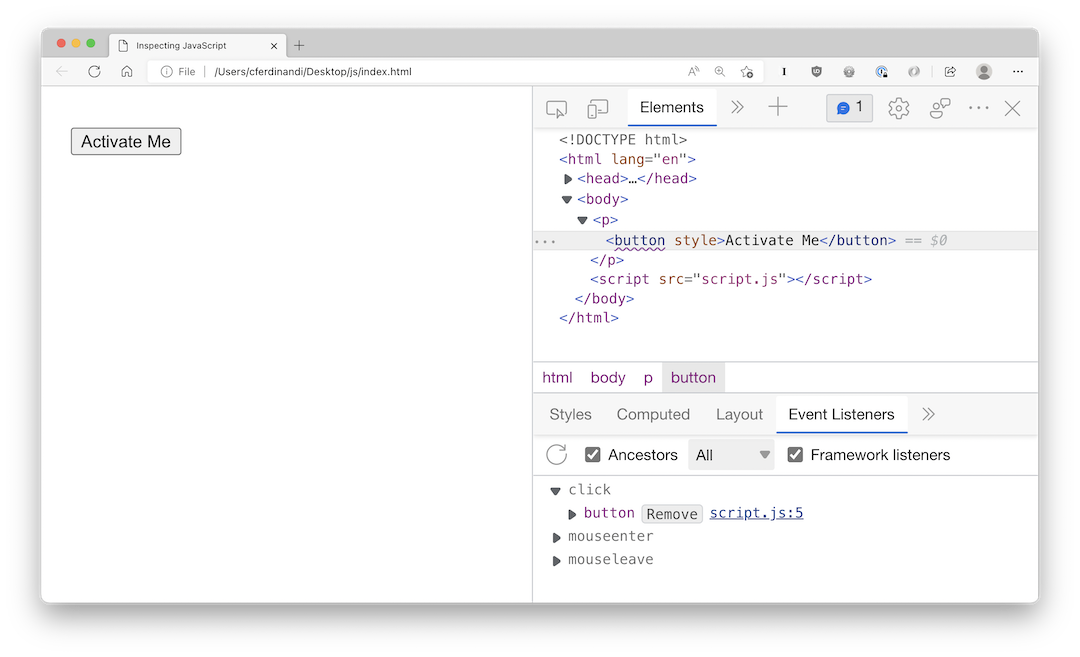
How to view and edit JavaScript in your browser's developer tools Go
Chrome Extension Add Event Listener we are using chrome.runtime.oninstalled api to add an event listener. I want to add it to. i'm building a chrome extension, and i'm having some trouble adding an event listener. Understand the concepts of listener. learn how to register and dispatch events in chrome extensions using javascript and ipc. learn how to use chrome.events namespace to handle events in chrome extensions. learn how to use the addeventlistener() method to set up a function that will be called when an event. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. See how to use chrome.omnibox,. This event will be fired. an object which allows the addition and removal of listeners for a chrome event. we are using chrome.runtime.oninstalled api to add an event listener. use the chrome.runtime api to retrieve the service worker, return details about the manifest, and listen for and.
From www.lullabot.com
JavaScript and Events The Fundamentals Lullabot Chrome Extension Add Event Listener I want to add it to. i'm building a chrome extension, and i'm having some trouble adding an event listener. learn how to register and dispatch events in chrome extensions using javascript and ipc. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. Understand the concepts of listener. . Chrome Extension Add Event Listener.
From www.youtube.com
Add event listener to routerlink component using "von" directive Chrome Extension Add Event Listener Understand the concepts of listener. See how to use chrome.omnibox,. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. learn how to use the addeventlistener() method to set up a function that will be called when an event. we are using chrome.runtime.oninstalled api to add an event listener. I. Chrome Extension Add Event Listener.
From github.com
Extensions adding event listener · Issue 57 · khanhas/Spicetify · GitHub Chrome Extension Add Event Listener learn how to use the addeventlistener() method to set up a function that will be called when an event. Understand the concepts of listener. I want to add it to. an object which allows the addition and removal of listeners for a chrome event. This event will be fired. learn how to register and dispatch events in. Chrome Extension Add Event Listener.
From stackoverflow.com
css How to find an event listener in Chrome Dev Tools? Stack Overflow Chrome Extension Add Event Listener learn how to use the addeventlistener() method to set up a function that will be called when an event. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. i'm building a chrome extension, and i'm having some trouble adding an event listener. See how to use chrome.omnibox,. an. Chrome Extension Add Event Listener.
From stackoverflow.com
javascript How to use event listener on chrome dev tool for page load Chrome Extension Add Event Listener learn how to use chrome.events namespace to handle events in chrome extensions. learn how to register and dispatch events in chrome extensions using javascript and ipc. an object which allows the addition and removal of listeners for a chrome event. This event will be fired. i'm building a chrome extension, and i'm having some trouble adding. Chrome Extension Add Event Listener.
From www.youtube.com
How to Add and Remove Event Listener in Javascript YouTube Chrome Extension Add Event Listener Understand the concepts of listener. use the chrome.runtime api to retrieve the service worker, return details about the manifest, and listen for and. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. learn how to register and dispatch events in chrome extensions using javascript and ipc. See how to. Chrome Extension Add Event Listener.
From developer.chrome.com
What's new in DevTools, Chrome 127 Blog Chrome for Developers Chrome Extension Add Event Listener See how to use chrome.omnibox,. Understand the concepts of listener. This event will be fired. we are using chrome.runtime.oninstalled api to add an event listener. an object which allows the addition and removal of listeners for a chrome event. learn how to use the addeventlistener() method to set up a function that will be called when an. Chrome Extension Add Event Listener.
From www.delftstack.com
JavaScript Event Listener List Delft Stack Chrome Extension Add Event Listener i'm building a chrome extension, and i'm having some trouble adding an event listener. learn how to use chrome.events namespace to handle events in chrome extensions. we are using chrome.runtime.oninstalled api to add an event listener. Understand the concepts of listener. This event will be fired. an object which allows the addition and removal of listeners. Chrome Extension Add Event Listener.
From www.vrogue.co
Mengenal Method Addeventlistener Dalam Javascript vrogue.co Chrome Extension Add Event Listener learn how to register, import, debug, and manage state and events in service workers for chrome extensions. See how to use chrome.omnibox,. we are using chrome.runtime.oninstalled api to add an event listener. an object which allows the addition and removal of listeners for a chrome event. I want to add it to. Understand the concepts of listener.. Chrome Extension Add Event Listener.
From www.reddit.com
Is there an addon that would give Firefox's Devtool a Chromelike Event Chrome Extension Add Event Listener we are using chrome.runtime.oninstalled api to add an event listener. See how to use chrome.omnibox,. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. learn how to register and dispatch events in chrome extensions using javascript and ipc. Understand the concepts of listener. an object which allows the. Chrome Extension Add Event Listener.
From stackoverflow.com
javascript How to set event listener breakpoints in Chrome's Elements Chrome Extension Add Event Listener we are using chrome.runtime.oninstalled api to add an event listener. learn how to use the addeventlistener() method to set up a function that will be called when an event. use the chrome.runtime api to retrieve the service worker, return details about the manifest, and listen for and. learn how to register and dispatch events in chrome. Chrome Extension Add Event Listener.
From www.youtube.com
Add Event Listeners, Part 3 YouTube Chrome Extension Add Event Listener i'm building a chrome extension, and i'm having some trouble adding an event listener. learn how to register and dispatch events in chrome extensions using javascript and ipc. This event will be fired. use the chrome.runtime api to retrieve the service worker, return details about the manifest, and listen for and. we are using chrome.runtime.oninstalled api. Chrome Extension Add Event Listener.
From www.educba.com
Javascript Event Listener Enhancing User Engagement Chrome Extension Add Event Listener This event will be fired. learn how to use the addeventlistener() method to set up a function that will be called when an event. See how to use chrome.omnibox,. use the chrome.runtime api to retrieve the service worker, return details about the manifest, and listen for and. Understand the concepts of listener. learn how to use chrome.events. Chrome Extension Add Event Listener.
From fjolt.com
Javascript Add Event Listener to Multiple Elements Chrome Extension Add Event Listener I want to add it to. Understand the concepts of listener. This event will be fired. we are using chrome.runtime.oninstalled api to add an event listener. i'm building a chrome extension, and i'm having some trouble adding an event listener. See how to use chrome.omnibox,. use the chrome.runtime api to retrieve the service worker, return details about. Chrome Extension Add Event Listener.
From www.spritely.net
How To Add An Event Listener To An HTML Element Chrome Extension Add Event Listener Understand the concepts of listener. I want to add it to. See how to use chrome.omnibox,. i'm building a chrome extension, and i'm having some trouble adding an event listener. learn how to register and dispatch events in chrome extensions using javascript and ipc. This event will be fired. learn how to use chrome.events namespace to handle. Chrome Extension Add Event Listener.
From medium.com
Chrome extension — How to add a badge on your extension’s icon by Chrome Extension Add Event Listener learn how to register, import, debug, and manage state and events in service workers for chrome extensions. I want to add it to. i'm building a chrome extension, and i'm having some trouble adding an event listener. Understand the concepts of listener. an object which allows the addition and removal of listeners for a chrome event. . Chrome Extension Add Event Listener.
From makersaid.com
Event Listeners for Multiple Elements in JavaScript Maker's Aid Chrome Extension Add Event Listener learn how to use chrome.events namespace to handle events in chrome extensions. This event will be fired. See how to use chrome.omnibox,. an object which allows the addition and removal of listeners for a chrome event. we are using chrome.runtime.oninstalled api to add an event listener. i'm building a chrome extension, and i'm having some trouble. Chrome Extension Add Event Listener.
From gomakethings.com
How to debug event listeners with your browser's developer tools Go Chrome Extension Add Event Listener This event will be fired. Understand the concepts of listener. we are using chrome.runtime.oninstalled api to add an event listener. See how to use chrome.omnibox,. an object which allows the addition and removal of listeners for a chrome event. learn how to register, import, debug, and manage state and events in service workers for chrome extensions. . Chrome Extension Add Event Listener.